A practical guide to setting up categories and tags on your blog or website
For every content project I’ve been involved with, categories and tags have had a role to play. Sometimes, there are clearly defined systems, which make a positive contribution to the user experience. However, it must be said that very often something goes awry. There is no set plan, and users find themselves confused by numerous and options. Over a period of years, this can lead to a sort of digital rabbit warren that can be expensive to sort out. Thus it’s important to have a defined approach to categories and tags to order your content.
Categories and Tags – What’s the Difference?
Any users of WordPress will be familiar with categories and tags, but a number of sites I’ve worked with have struggled to differentiate between the two. Typically I define the two as follows:
- Categories – grouping of content around a classification scheme (often a topic - see below). So a group of all content around a subject, like ‘fashion’. You can have subcategories that exist in a hierarchy – so ‘fashion tips’ might go under fashion. Categories generally fill menus.
- Tags – grouping of content that mentions a particular entity, most often proper nouns. So all content that mentions ‘Calvin Klein’. Unlike categories, you can’t have a hierarchy in WordPress tagging systems, although other Content Management Systems may offer this. Tags generally fill ‘related content’ widgets, and can move users between categories through suggesting related content from elsewhere.
Designing Usable Categories
In the book Card Sorting: Designing Usable Categories, Donna Spencer uses wine as a vertical to explain the variety of classification schemes:
- Topic: Wine varieties are organised according to topic scheme. The wine topic scheme can be thought of as a small hierarchy – at the top level are red and white wines and within each are different grape varieties.
- Chronology: Vintage and drinking period represent chronological schemes – a point in time or a range of times.
- Geography: Region is a geographical scheme, representing a defined location where the wine is made.
Of course, most content is best fitted into a ‘topic’ scheme. But within that, we should aim for top level categories that are the same level as each other.
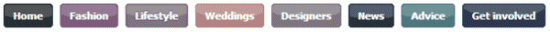
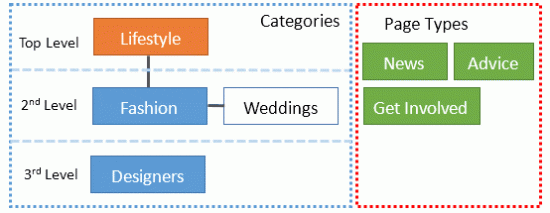
In the case of Debenham’s blog, we can see an instance of confusing categorisation within the top level navigation. Debenhams (and indeed many other blogs in fashion e-commerce) often try to replicate lifestyle publishers in their blog categorisation. On the surface, the below content categorisation appears okay:

But these categories are extremely broad. ‘Lifestyle’ contains all content which isn’t Fashion, which isn’t its true definition. On first thoughts, ‘News’ could mean a broad range of up to date content, but on closer inspection it is company news. Meanwhile ‘Advice’ could fit into all of the other categories, but it is not clear what kind of advice this is. Get the Look: Joey Essex is clearly Advice, but it doesn’t appear in the category.
While Debenhams gives the impression of a flat categorised navigation, it is confusing for the following reasons:
- Lifestyle is a broad category, and would fit fashion and weddings into it.
- Designers is really a subcategory of fashion.
- News and advice aren’t topic categories – they are article types.
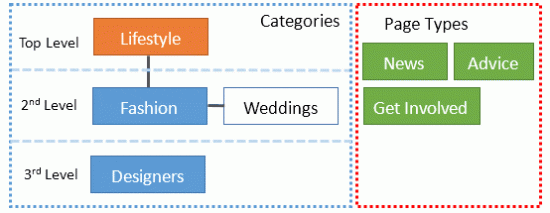
It’s difficult to properly visualise this navigation in a hierarchy, largely because it includes three different levels of navigation at the same level, and mixes topics with page types.

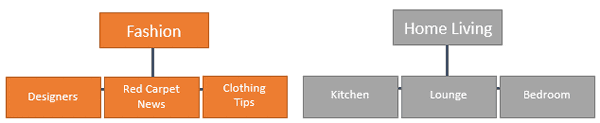
Hierarchical Categorisation Diagram
 An easier way to present this to the user would be in simple tiered navigation. Page types would not be needed on the navigation, because they would be easier to find through a broader range of possible topics.
An easier way to present this to the user would be in simple tiered navigation. Page types would not be needed on the navigation, because they would be easier to find through a broader range of possible topics.
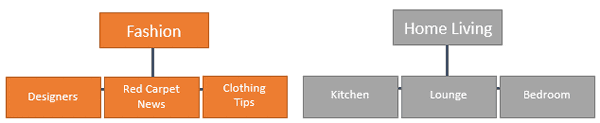
You could categorise by article types, but it’s important to be consistent and specific within your navigation. Always think of your categorisation as a hierarchy of how users can find content.
Broad categories throw up a range of possibilities, and often lead to content creators digressing from brand essence or defined strategy. Be specific, and try to focus on the things you’re best at, and you’ll more likely find an audience. Lots of other companies, particularly publishers, are more likely going to fulfil broad spectrum content well, so it pays to be defined.
Categories and Tags Working in Harmony
What a defined category and tag plan will create is a system that is easy for users to navigate to other relevant content, and easy for your developers to customise when necessary. Vogue.co.uk uses this system well.
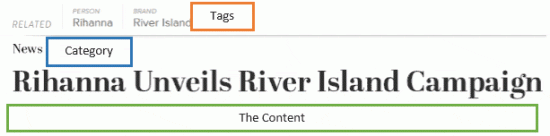
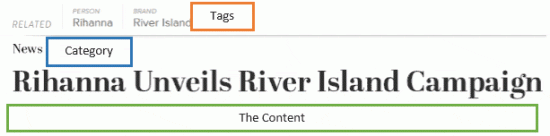
If a user enter the website and clicks News, then sees a story she wants to read:
Rihanna Unveils River Island Campaign

She can easily get to other related content. It's this sort of system that you should aim for when creating a blog or any other content platform - your categories and tags should be built with the user in mind. Specifically - what role will my defined categories and tags have in presenting the best information to the user?




 An easier way to present this to the user would be in simple tiered navigation. Page types would not be needed on the navigation, because they would be easier to find through a broader range of possible topics.
An easier way to present this to the user would be in simple tiered navigation. Page types would not be needed on the navigation, because they would be easier to find through a broader range of possible topics.